How to Improve Page Speed and Why does it Matter?
The primary role I take in every project is that of a caring business advisor. I am focused on the critical aspects that make a business profitable. Many times page speed is one of the things that is ignored. It's also one of the easiest to fix.
When I perform a Website Site Health Check, or I am redesigning a site I make recommendations based on prioritized business goals.
Ignoring Page Speed is way To common
One of the main factors owners ignore is the importance of Page Speed in most business related websites.
It's one of the first tests I do when I am going to talk with someone about their website.
Why is Page Speed Important?
When I start this conversation the main question I get is why is this so important to you?
Here I cover why Page Speed is important. I want to share what things you need to fix and a tool that might help.
What is Page Speed?
As described by Moz (an industry leader in providing inbound marketing research and overall marketing analytics):
Page Speed is often confused with “site speed,” which is the page speed for a sample of page views on a site. Page speed can be described in either “page load time” (the time it takes to fully display the content on a specific page) or “time to first byte” (how long it takes for your browser to receive the first byte of information from the web server).
Why does Page Speed Impact your SEO?
It matters to Google, and they are a kind of a big deal on the internet. In fact, chances are you might have found this content or website via a Google Search.
But more importantly, it matters to your site's visitors. The "good ole" days of us connecting to the internet via a modem are a thing of a very distant past. Those my age (mid 30's) and older could probably hear the sound of a modem connecting. I get nostalgic of how much happiness it brought us early internet users.
But at this very moment, everyone gets very impatient when a page or app does not load in a split second.
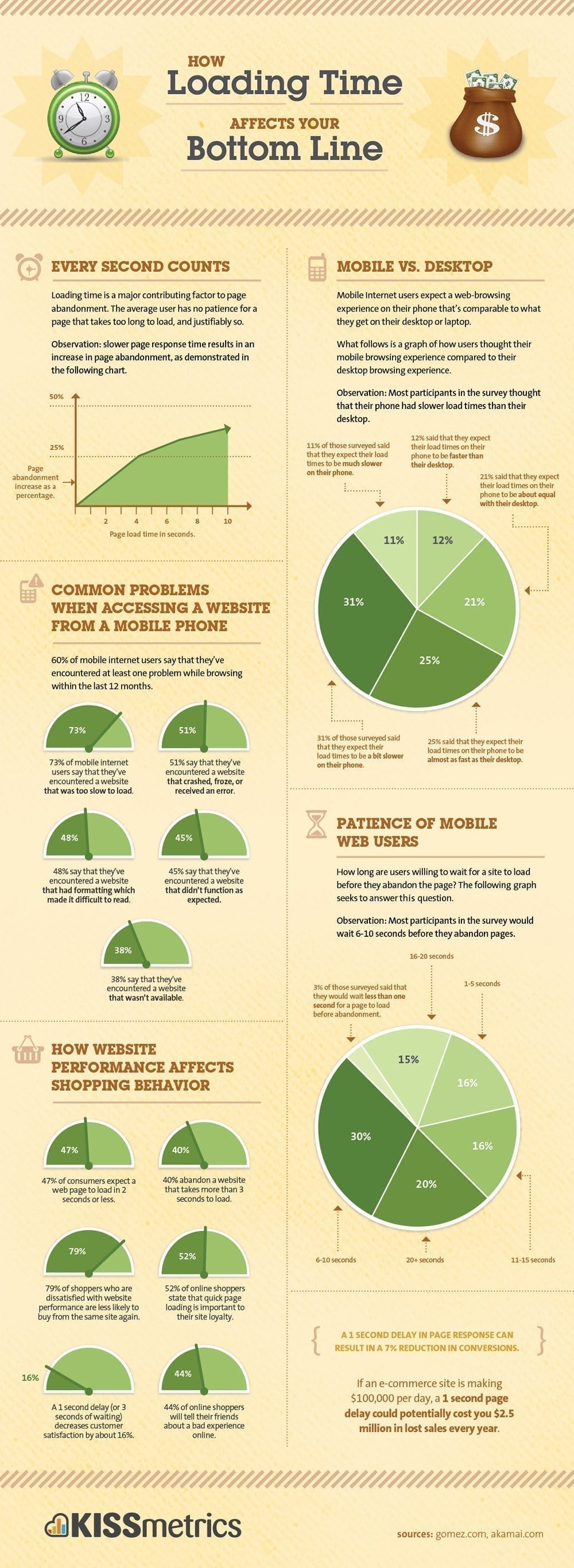
But how does Page Speed Affect Your Bottom Line?
Multiple studies have shown how Page Speed impacts a few aspects. For me, the most important one is the poor experience a potential customer might have if the site takes too long.
Surveys done by Akamai and Gomez.com, find that nearly half of web users expect a site to load in 2 seconds or less if the site does not load within 3 seconds they abandon the site.
79% of internet shoppers who have trouble with website performance say they won’t return to the site to buy again. You also lose the opportunity to have brand ambassadors and tarnish your reputation. 44% of them would tell a friend if they had a miserable experience shopping online.
Not convinced yet?
Here are two more detailed stats of the same studies that apply to e-commerce sites.
A 1-second delay in page response can result in a 7% reduction in conversions. If an e-commerce site is making $10,000 per day, a 1-second page delay could potentially cost you $255,000 in lost sales every year.
Tips to Increase your page speed:
Since we partnered up with WP Engine a few years, we have improved many aspects of our client's website. The main one has been Page Speed. Just by migrating a site to WP Engine we quickly saw big improvements. WP Engine makes it a lot easier to migrate a site. Their content delivery network also improves server response times.
Now WP Engine has added another tool where I can quickly test a website. We also check Page Speed with internal tools we use here at Limonade. The tests allow us to provide a complete report from the different source. Once we consolidate findings we focus on what stands out and what we need to fix. It's also helped me show the client it's not just our team that is recommending the change.
WP Engine Page Performance To The Rescue
As stated by WP Engine’s CMO Mary E Dugan:
What’s Page Performance all about? Page Performance is the first tool to focus on delivering Performance Intelligence; think of it as a utility belt comprising solutions designed to give you relevant, near real-time data and actionable insights so you can boost the performance of your website.
Page Performance is available now to all 47,000 WP Engine customers at no additional cost and is built into your User Portal.
It works like this: enter any URL you please – preferably your site, because you have the power to make it faster — and Page Performance runs a battery of tests to measure how your pages perform. From there, it delivers a detailed study analyzing some key metrics, like how fast your page renders, its cacheability, and so on.
Three Easy Routes to Improve your Page Speed
- Move over to WP Engine and run a test on your site.
- Sign up below, and I can give you a free SEO Report including an overview of Page Speed.
- Our Website Health Check includes a report and a major tweaks to improve your page speed.
How important do you still think is Page Speed?